ショッピングカート ヘルプマニュアル
管理画面:デザインの設定:簡単デザイン設定
ショッピングカートのデザインを編集します。デザイン設定メニューから 簡単デザイン設定 にアクセスします。
※ 初期設定でもカート機能は動作しますので、デザインを変更したい場合に設定して下さい。- 簡単デザイン設定

デザイン設定の入力項目
- デザイン設定

- スキンの切り替え
- デザインテンプレート(ひな形)をスキンと呼びます。利用したいスキンを選択してください。各スキンには、あらかじめ推奨された色設定が用意してあります。「色を各スキンごとの推奨色に設定する」をチェックすると、下に表示されている各種の色設定は無視され、スキンごとに用意された推奨色が採用されます。
- 文字色
- ショップ画面の文字色を記入します。文字色は、htmlの色コード(例 #111111) をご記入下さい。
- 背景色
- ショップ画面の背景色を記入します。htmlの色コード (例:#ffffff) をご記入下さい。背景画像が登録されている場合は、画像が優先されます。
- リンク色 / 既訪問リンク色
- ショップ画面の、未訪問/既訪問リンク文字の色を記入します。htmlの色コード (例:#111199) をご記入下さい。
- アクティブリンク色 / ホバーリンク色
- ショップ画面の、アクティブリンク、ホバー(マウスカーソル通過)時のリンクの文字の色を記入します。htmlの色コード (例:#111199) をご記入下さい。
- 最上部帯色
- ショップ画面の最上段、ショップの名前が表示されている箇所の背景色を記入します。htmlの色コードをご記入下さい。
- 背景画像
- 既存のGIF画像を、サイト全体の背景画像として設定します。画像登録の方法
- タイトル画像
- 既存のGIF画像を、ショップの左上に表示されるタイトル画像として設定します。画像登録の方法
- 店長画像
- 既存のJPEG画像を、店長写真に設定します。 ショップ画面では、「特定商取引法の表示」のページに表示されます。画像登録の方法
- 一覧件数
- 商品一覧や検索結果ページで、1ページに表示される商品数を1〜100の間で記入します。
- 商品表示方法
- 各ページとトップページの「おすすめ」欄と、各ページの「新着」欄で表示される商品の並べ替えの方法を「商品名順」「メーカー順」「更新順」から選択可能です。
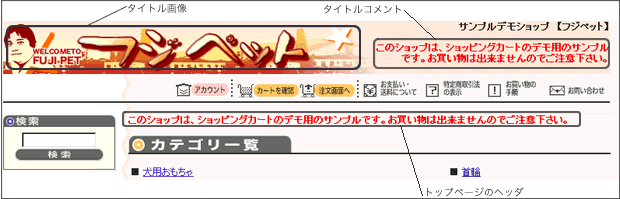
ショップ画面での表示例
上記で入力した内容は、ショップ画面では、下記のように反映されます。(classicスキンの場合)

関連項目
- 機能説明:スキンとデザインの編集
- 画像の登録/変更/削除 … タイトル画像/背景画像/店長の写真を登録/変更/削除できます。