ショッピングカート ヘルプマニュアル
チュートリアル:カートとMovableTypeの連携
MovableTypeで構築された商品ページに、ショッピングカートの「カート機能」のみを追加して利用する方法です。
前準備
MovableTypeのブログの記事内に商品の購入ボタンを付けることができます。ショッピングカード、MovableTypeをインストールしていない方は、まずインストールしてください。
手順 1
ショッピングカートの管理画面でショップの基本設定、カテゴリの追加、商品の追加を行います。
まず、管理画面のメニューの「基本設定」の項目で、運営会社名やショップ名など、基本的な項目を編集します。次に、管理画面のメニューから「商品管理」を選び、「カテゴリの新規追加」を行います。その後、商品を追加してください。
ここまでの手順は、ショッピングカートの全機能を利用する場合と同じです。
手順 2
ショッピングカートの管理画面の「簡単デザイン設定」で、スキンを「tiny」に変更してください。
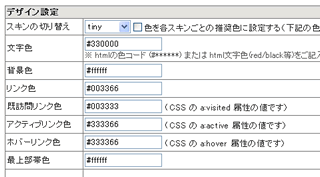
管理画面のメニューから「簡単デザイン設定」を選び、右のフレームに表示された「スキンの切り替え」欄のプルダウンメニューで「tiny」を選択し、「色を各スキンごとの推奨色に設定する」にチェックを入れ「変更する」ボタンを押してください。
- デザイン設定画面

手順 3
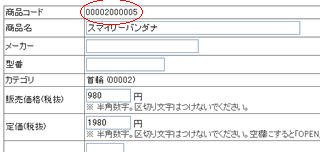
MovableTypeのページに掲載したい商品の商品コードを確認します。 管理画面の「商品管理」から、該当の商品の詳細画面を開きます。
「商品コード」に記述されている11桁の番号をコピーします。
- 商品コードの確認

手順 4
MovableTypeのエントリー画面に、htmlタグ(<form>〜</form>)を挿入します。
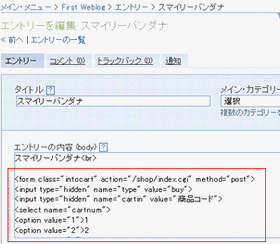
MovableTypeのエントリー画面を開き、右に記述したタグ(<form>〜</form>)を挿入します。 赤字のshop/index.cgiの部分は、カートをインストールしたフォルダに合わせて編集してください。この例では、インストールしたフォルダを、ホームディレクトリ/www/shop/ とした場合になります。)
3行目の「商品コード」の部分には、手順 3でコピーした11ケタの数字を貼り付けます。
- MovableTypeのエントリー画面

【シンプルなカートボタン】
| <form class="intocart" action="/shop/index.cgi"
method="post"> <input type="hidden" name="type" value="lbuy"> <input type="hidden" name="cartin" value="商品コード"> <input name="into" type="submit" value="カートへ入れる" alt="カートへ入れる"> </form> |
【個数選択もあるカートボタン】
|
<form class="intocart" action="/shop/index.cgi" method="post"> <input type="hidden" name="type" value="buy"> <input type="hidden" name="cartin" value="商品コード"> <select name="cartnum"> <option value="1">1 <option value="2">2 <option value="3">3 <option value="4">4 <option value="5">5 </select> 個 <input name="into" type="submit" value="カートへ入れる" alt="カートへ入れる"> </form> |
手順 5
編集したエントリーを保存して、MovableTypeを再構築してください。
手順 6
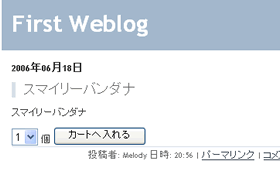
実際に動作を確認して完了です。
- MovableTypeでのカート例