ショッピングカート ヘルプマニュアル
チュートリアル:カート機能のみの使用方法
ご自身で製作された静的な商品ページに、ショッピングカートの「カート機能」のみを追加して利用する方法です。
前準備
ショッピングカードをインストールしていない方は、まずショッピングカートをインストールしてください。インストールの手順はこちらをご覧ください。
手順 1
ショッピングカートの管理画面でショップの基本設定、カテゴリの追加、商品の追加を行います。まず、管理画面のメニューの「基本設定」の項目で、運営会社名やショップ名など、基本的な項目を編集します。次に、管理画面のメニューから「商品管理」を選び、「カテゴリの新規追加」を行います。その後、商品を追加してください。
- 商品の登録画面

ここまでの手順は、ショッピングカートの全機能を利用する場合と同じです。
手順 2
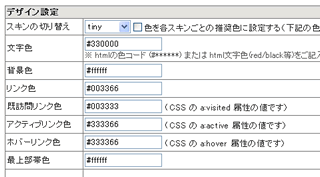
ショッピングカートの管理画面の「簡単デザイン設定」で、スキンを「tiny」に変更してください。
- デザイン設定画面

管理画面のメニューから「簡単デザイン設定」を選び、右のフレームに表示された「スキンの切り替え」欄のプルダウンメニューで「tiny」を選択し、「変更する」ボタンを押してください。
手順 3
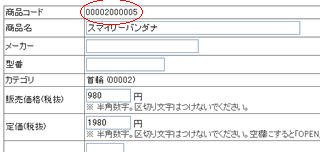
商品コードを確認します。
管理画面の「商品管理」から、該当の商品の詳細画面を開きます。「商品コード」に記述されている11桁の番号をコピーします。
- 商品コードの確認

手順 4
お客様でご用意した静的な商品ページにhtmlタグ(<form>〜</form>)を挿入します。
お客様でご用意した各商品ページのhtmlファイルのソースを編集し、右に記述したタグ(<form>〜</form>)を挿入します。(インストールディレクトリを、ホームディレクトリ/www/shop とした場合になります。)
3行目の「商品コード」の部分には、手順 3でコピーした11ケタの数字を貼り付けます。
【シンプルなカートボタン】
| <form class="intocart" action="/shop/index.cgi"
method="post"> <input type="hidden" name="type" value="buy"> <input type="hidden" name="cartin" value="商品コード"> <input name="into" type="submit" value="カートへ入れる" alt="カートへ入れる"> </form> |
【個数選択もあるカートボタン】
|
<form class="intocart" action="/shop/index.cgi" method="post"> <input type="hidden" name="type" value="buy"> <input type="hidden" name="cartin" value="商品コード"> <select name="cartnum"> <option value="1">1 <option value="2">2 <option value="3">3 <option value="4">4 <option value="5">5 </select> 個 <input name="into" type="submit" value="カートへ入れる" alt="カートへ入れる"> </form> |
指定のタグを正しく挿入すると、「カートへ入れる」ボタンが表示されます。(画像の商品は例です。)
- カートへ入れるボタン 商品例

手順 5
編集したhtmlファイルをFTPでアップロードしてください。
手順 6
実際に動作を確認して完了です。